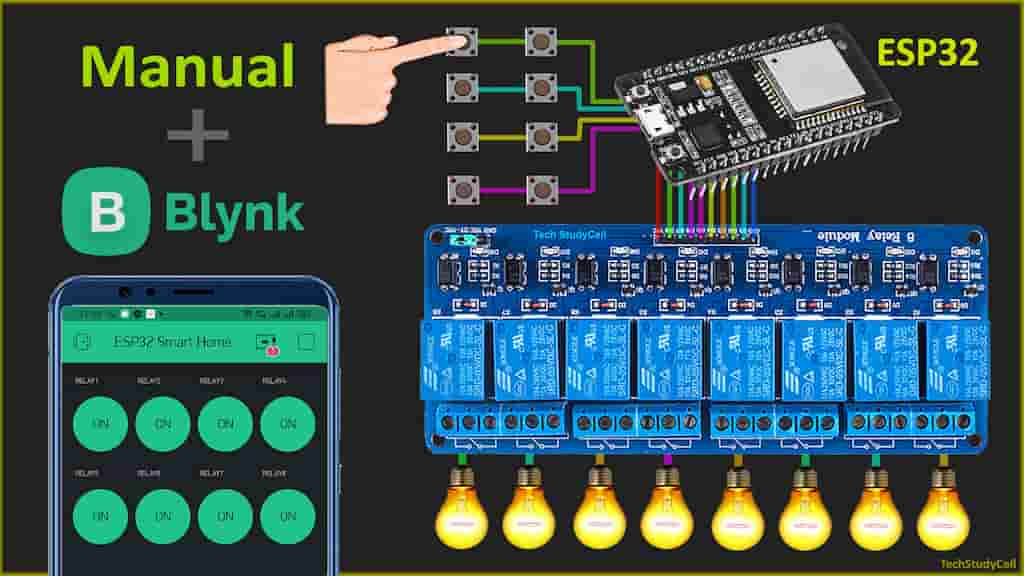
In this ESP32 project, I have explained how to make a simple ESP32 home automation system using the Blynk app. With this IoT project, you can control 8 home appliances from the smartphone and manual switches. If there is no internet available still you can control the relay module from the manual push buttons.

With this smart home system, you can also monitor the real-time feedback of the relay in the Blynk App. If the WiFi is available, the ESP32 will automatically connect with the WiFi and the blue LED will turn on.
Table of Contents
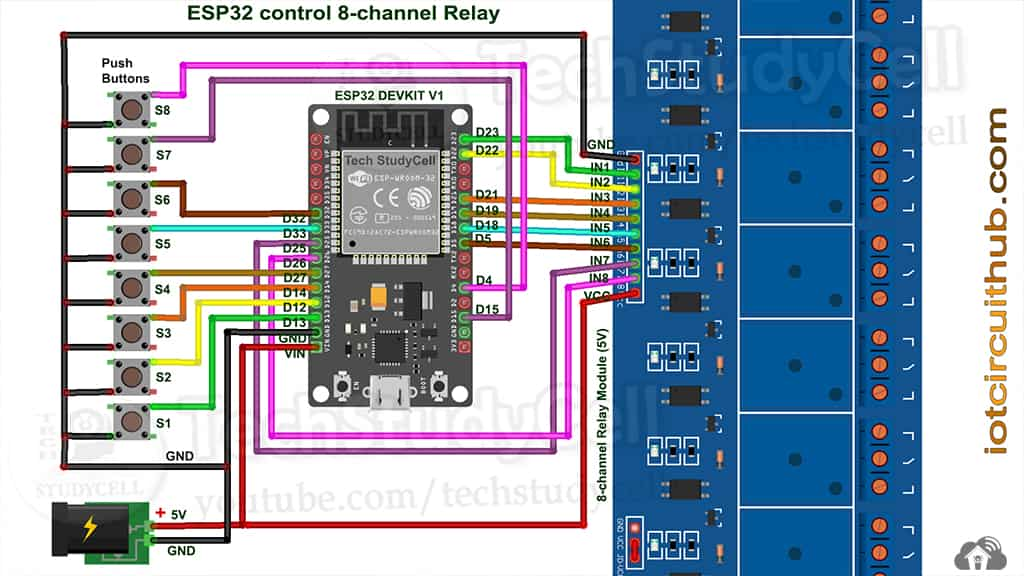
ESP32 Home Automation Circuit

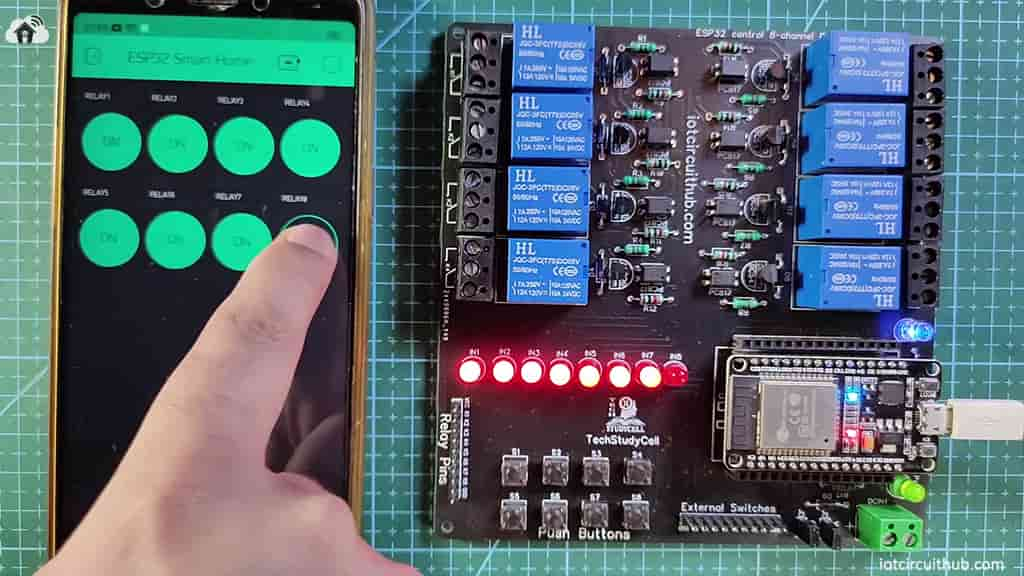
The circuit is very simple, I have used D23, D22, D21, D19, D18, D5, D25 & D26 GPIO to control the 8-channel relay module.
And the GPIO D13, D12, D14, D27, D33, D32, D15 & D4 connected with push buttons to control the relay module manually.
I have used the INPUT_PULLUP function in Arduino IDE instead of using the pull-up resistors with each push button.
As per the source code, when the control pins of the relay module receive LOW signal the relay will turn on and the relay will turn off for the HIGH signal in the control pin.
I have used a 5V 5Amp mobile charger to supply the circuit.
Required Components for the ESP32 projects
- ESP32 DEV KIT V1
- 8-channel 5V SPDT Relay Module
- Push Buttons
Control Relays with & without Internet

With Internet
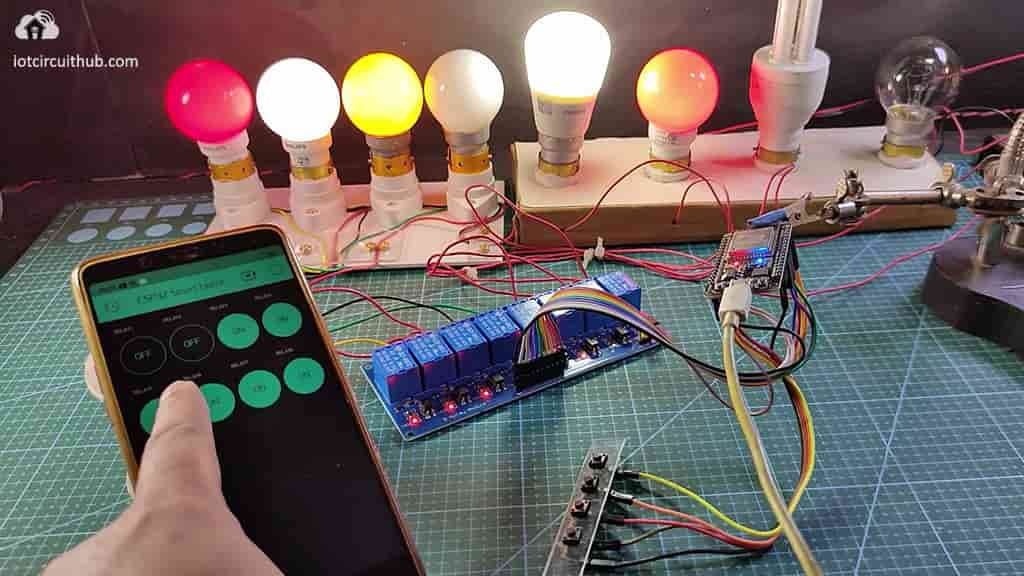
If the ESP32 is connected with WiFi, then you can control the relay module from Blynk App and push-buttons. You can control, monitor the current status of the switches from anywhere in the world from the Blynk App.
When the internet comes back, the ESP32 will fetch the previous state of the switches from the Blynk IoT server and accordingly turn on and off the relays.

Without Internet
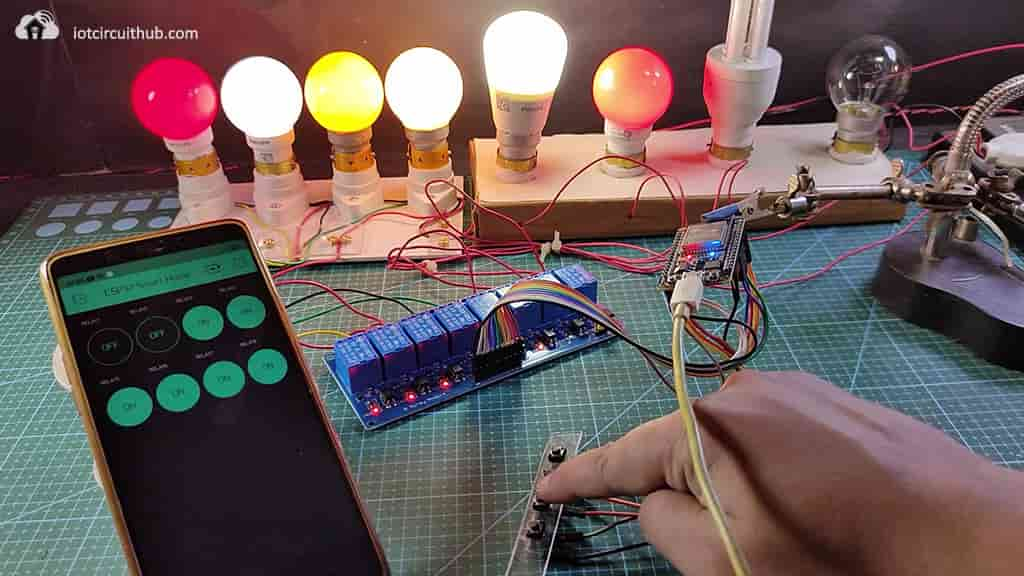
If the WiFi not available, you can control the relays from the push-buttons.
The ESP32 will check for the WiFi after every 3 seconds. When the internet comes back, the ESP32 will automatically connect with the WiFi.
Tutorial video on Blynk ESP32 Home Automation
In the tutorial video, I have covered the following steps in details.
- Control 8-channel relay module from Blynk and switches.
- Configure Blynk App for the ESP32 IoT projects.
- Program the ESP32 with the Arduino IDE.
- Connect home appliances with the 8-channel relay module.
Configure the Blynk App for ESP32:

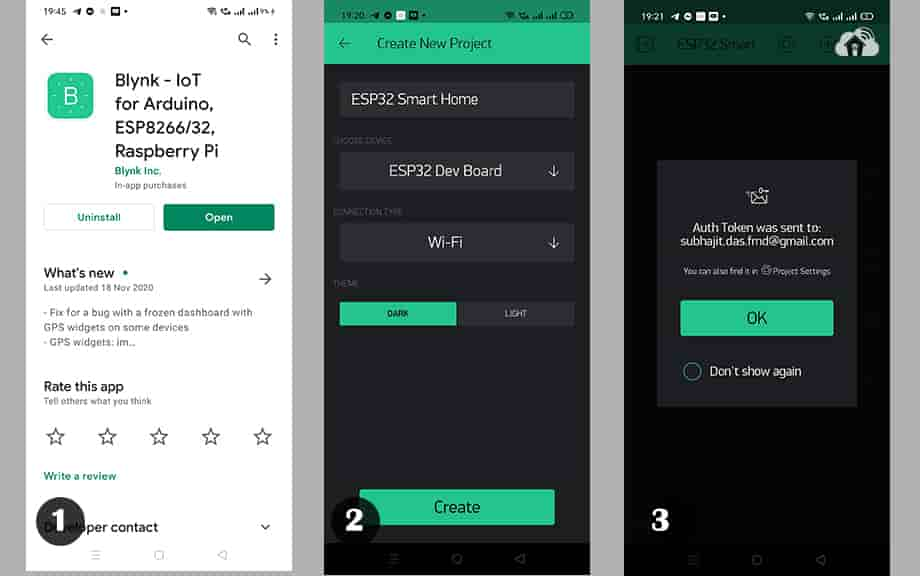
1. Download & install the Blynk App from Google play store or App store. Then sign up.
2. Create a new project in the Blynk app. Enter the project name and choose the device as ESP32 Dev Board. Then tap on Create.
3. After that Blynk will send an Auth Token to the registered email id. The Auth Token will be required while programming the ESP32.
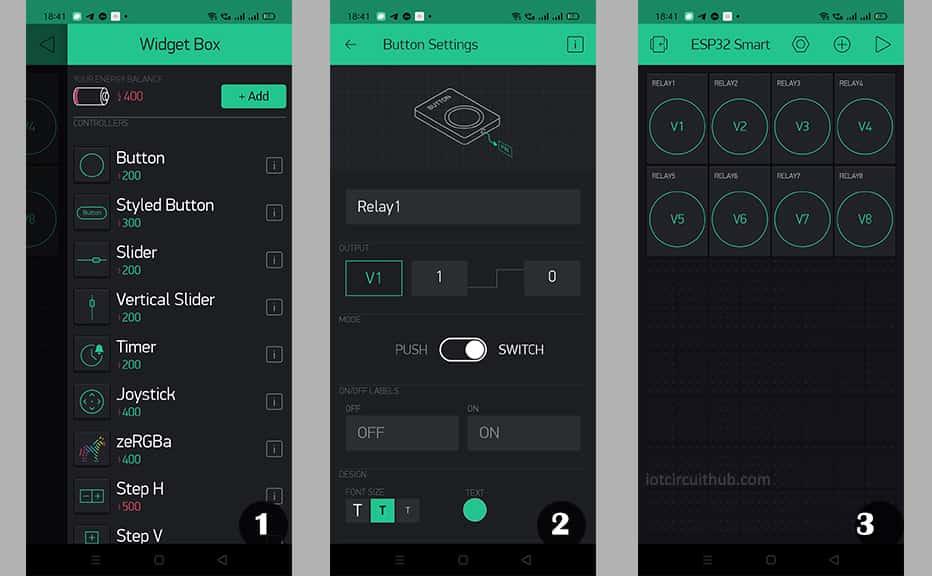
Adding Button widgets in Blynk App

Now to control the 8-channel relay module you have to add 8 button widgets in the Blynk app
Steps to add buttons in the Blynk App:
- Open the project in the Blynk App Click on the “+” icon on the top. select the Button.
- Tap on that button and select the output pin –> V1 & Mode –> Switch. You can also give any name to that button. Here, I have used an active low Relay module, so to turn ON the relay we have to send “0” and “1” to turn OFF the relay.
- In a similar way create buttons with V2, V3, V4, V5, V6, V7, V8 pins to control the second, third, fourth, fifth, sixth, seventh & eighth relays.
Please refer the tutorial video for configuring the Blynk App.
Program ESP32 with Arduino IDE
In the Tutorial video, I have explained all the steps to program the ESP32 DEV KIT V1 using Arduino IDE.
- Update the Preferences –> Aditional boards Manager URLs: https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json
- Then install the ESP32 board from the Board manager or Click Here to download the ESP32 board.
- Install the Blynk library from Include Library or Click Here to download the Blynk library.
Code for Blynk ESP32 Home Automation Project
#include <BlynkSimpleEsp32.h>
BlynkTimer timer;
// define the GPIO connected with Relays and switches
#define RelayPin1 23 //D23
#define RelayPin2 22 //D22
#define RelayPin3 21 //D21
#define RelayPin4 19 //D19
#define RelayPin5 18 //D18
#define RelayPin6 5 //D5
#define RelayPin7 25 //D25
#define RelayPin8 26 //D26
#define SwitchPin1 13 //D13
#define SwitchPin2 12 //D12
#define SwitchPin3 14 //D14
#define SwitchPin4 27 //D27
#define SwitchPin5 33 //D33
#define SwitchPin6 32 //D32
#define SwitchPin7 15 //D15
#define SwitchPin8 4 //D4
#define wifiLed 2 //D2
#define VPIN_BUTTON_1 V1
#define VPIN_BUTTON_2 V2
#define VPIN_BUTTON_3 V3
#define VPIN_BUTTON_4 V4
#define VPIN_BUTTON_5 V5
#define VPIN_BUTTON_6 V6
#define VPIN_BUTTON_7 V7
#define VPIN_BUTTON_8 V8
int toggleState_1 = 1; //Define integer to remember the toggle state for relay 1
int toggleState_2 = 1; //Define integer to remember the toggle state for relay 2
int toggleState_3 = 1; //Define integer to remember the toggle state for relay 3
int toggleState_4 = 1; //Define integer to remember the toggle state for relay 4
int toggleState_5 = 1; //Define integer to remember the toggle state for relay 5
int toggleState_6 = 1; //Define integer to remember the toggle state for relay 6
int toggleState_7 = 1; //Define integer to remember the toggle state for relay 7
int toggleState_8 = 1; //Define integer to remember the toggle state for relay 8
int wifiFlag = 0;
#define AUTH "AUTH TOKEN" // You should get Auth Token in the Blynk App.
#define WIFI_SSID "WIFI NAME" //Enter Wifi Name
#define WIFI_PASS "WIFI PASSWORD" //Enter wifi Password
void relayOnOff(int relay){
switch(relay){
case 1:
if(toggleState_1 == 1){
digitalWrite(RelayPin1, LOW); // turn on relay 1
toggleState_1 = 0;
Serial.println("Device1 ON");
}
else{
digitalWrite(RelayPin1, HIGH); // turn off relay 1
toggleState_1 = 1;
Serial.println("Device1 OFF");
}
delay(100);
break;
case 2:
if(toggleState_2 == 1){
digitalWrite(RelayPin2, LOW); // turn on relay 2
toggleState_2 = 0;
Serial.println("Device2 ON");
}
else{
digitalWrite(RelayPin2, HIGH); // turn off relay 2
toggleState_2 = 1;
Serial.println("Device2 OFF");
}
delay(100);
break;
case 3:
if(toggleState_3 == 1){
digitalWrite(RelayPin3, LOW); // turn on relay 3
toggleState_3 = 0;
Serial.println("Device3 ON");
}
else{
digitalWrite(RelayPin3, HIGH); // turn off relay 3
toggleState_3 = 1;
Serial.println("Device3 OFF");
}
delay(100);
break;
case 4:
if(toggleState_4 == 1){
digitalWrite(RelayPin4, LOW); // turn on relay 4
toggleState_4 = 0;
Serial.println("Device4 ON");
}
else{
digitalWrite(RelayPin4, HIGH); // turn off relay 4
toggleState_4 = 1;
Serial.println("Device4 OFF");
}
delay(100);
break;
case 5:
if(toggleState_5 == 1){
digitalWrite(RelayPin5, LOW); // turn on relay 5
toggleState_5 = 0;
Serial.println("Device5 ON");
}
else{
digitalWrite(RelayPin5, HIGH); // turn off relay 5
toggleState_5 = 1;
Serial.println("Device5 OFF");
}
delay(100);
break;
case 6:
if(toggleState_6 == 1){
digitalWrite(RelayPin6, LOW); // turn on relay 6
toggleState_6 = 0;
Serial.println("Device6 ON");
}
else{
digitalWrite(RelayPin6, HIGH); // turn off relay 6
toggleState_6 = 1;
Serial.println("Device6 OFF");
}
delay(100);
break;
case 7:
if(toggleState_7 == 1){
digitalWrite(RelayPin7, LOW); // turn on relay 7
toggleState_7 = 0;
Serial.println("Device7 ON");
}
else{
digitalWrite(RelayPin7, HIGH); // turn off relay 7
toggleState_7 = 1;
Serial.println("Device7 OFF");
}
delay(100);
break;
case 8:
if(toggleState_8 == 1){
digitalWrite(RelayPin8, LOW); // turn on relay 8
toggleState_8 = 0;
Serial.println("Device8 ON");
}
else{
digitalWrite(RelayPin8, HIGH); // turn off relay 8
toggleState_8 = 1;
Serial.println("Device8 OFF");
}
delay(100);
break;
default : break;
}
}
void with_internet(){
//Manual Switch Control
if (digitalRead(SwitchPin1) == LOW){
delay(200);
relayOnOff(1);
Blynk.virtualWrite(VPIN_BUTTON_1, toggleState_1); // Update Button Widget
}
else if (digitalRead(SwitchPin2) == LOW){
delay(200);
relayOnOff(2);
Blynk.virtualWrite(VPIN_BUTTON_2, toggleState_2); // Update Button Widget
}
else if (digitalRead(SwitchPin3) == LOW){
delay(200);
relayOnOff(3);
Blynk.virtualWrite(VPIN_BUTTON_3, toggleState_3); // Update Button Widget
}
else if (digitalRead(SwitchPin4) == LOW){
delay(200);
relayOnOff(4);
Blynk.virtualWrite(VPIN_BUTTON_4, toggleState_4); // Update Button Widget
}
else if (digitalRead(SwitchPin5) == LOW){
delay(200);
relayOnOff(5);
Blynk.virtualWrite(VPIN_BUTTON_5, toggleState_5); // Update Button Widget
}
else if (digitalRead(SwitchPin6) == LOW){
delay(200);
relayOnOff(6);
Blynk.virtualWrite(VPIN_BUTTON_6, toggleState_6); // Update Button Widget
}
else if (digitalRead(SwitchPin7) == LOW){
delay(200);
relayOnOff(7);
Blynk.virtualWrite(VPIN_BUTTON_7, toggleState_7); // Update Button Widget
}
else if (digitalRead(SwitchPin8) == LOW){
delay(200);
relayOnOff(8);
Blynk.virtualWrite(VPIN_BUTTON_8, toggleState_8); // Update Button Widget
}
}
void without_internet(){
//Manual Switch Control
if (digitalRead(SwitchPin1) == LOW){
delay(200);
relayOnOff(1);
}
else if (digitalRead(SwitchPin2) == LOW){
delay(200);
relayOnOff(2);
}
else if (digitalRead(SwitchPin3) == LOW){
delay(200);
relayOnOff(3);
}
else if (digitalRead(SwitchPin4) == LOW){
delay(200);
relayOnOff(4);
}
else if (digitalRead(SwitchPin5) == LOW){
delay(200);
relayOnOff(5);
}
else if (digitalRead(SwitchPin6) == LOW){
delay(200);
relayOnOff(6);
}
else if (digitalRead(SwitchPin7) == LOW){
delay(200);
relayOnOff(7);
}
else if (digitalRead(SwitchPin8) == LOW){
delay(200);
relayOnOff(8);
}
}
BLYNK_CONNECTED() {
// Request the latest state from the server
Blynk.syncVirtual(VPIN_BUTTON_1);
Blynk.syncVirtual(VPIN_BUTTON_2);
Blynk.syncVirtual(VPIN_BUTTON_3);
Blynk.syncVirtual(VPIN_BUTTON_4);
Blynk.syncVirtual(VPIN_BUTTON_5);
Blynk.syncVirtual(VPIN_BUTTON_6);
Blynk.syncVirtual(VPIN_BUTTON_7);
Blynk.syncVirtual(VPIN_BUTTON_8);
}
// When App button is pushed - switch the state
BLYNK_WRITE(VPIN_BUTTON_1) {
toggleState_1 = param.asInt();
digitalWrite(RelayPin1, toggleState_1);
}
BLYNK_WRITE(VPIN_BUTTON_2) {
toggleState_2 = param.asInt();
digitalWrite(RelayPin2, toggleState_2);
}
BLYNK_WRITE(VPIN_BUTTON_3) {
toggleState_3 = param.asInt();
digitalWrite(RelayPin3, toggleState_3);
}
BLYNK_WRITE(VPIN_BUTTON_4) {
toggleState_4 = param.asInt();
digitalWrite(RelayPin4, toggleState_4);
}
BLYNK_WRITE(VPIN_BUTTON_5) {
toggleState_5 = param.asInt();
digitalWrite(RelayPin5, toggleState_5);
}
BLYNK_WRITE(VPIN_BUTTON_6) {
toggleState_6 = param.asInt();
digitalWrite(RelayPin6, toggleState_6);
}
BLYNK_WRITE(VPIN_BUTTON_7) {
toggleState_7 = param.asInt();
digitalWrite(RelayPin7, toggleState_7);
}
BLYNK_WRITE(VPIN_BUTTON_8) {
toggleState_8 = param.asInt();
digitalWrite(RelayPin8, toggleState_8);
}
void checkBlynkStatus() { // called every 3 seconds by SimpleTimer
bool isconnected = Blynk.connected();
if (isconnected == false) {
wifiFlag = 1;
digitalWrite(wifiLed, LOW); //Turn off WiFi LED
}
if (isconnected == true) {
wifiFlag = 0;
digitalWrite(wifiLed, HIGH); //Turn on WiFi LED
}
}
void setup()
{
Serial.begin(9600);
pinMode(RelayPin1, OUTPUT);
pinMode(RelayPin2, OUTPUT);
pinMode(RelayPin3, OUTPUT);
pinMode(RelayPin4, OUTPUT);
pinMode(RelayPin5, OUTPUT);
pinMode(RelayPin6, OUTPUT);
pinMode(RelayPin7, OUTPUT);
pinMode(RelayPin8, OUTPUT);
pinMode(wifiLed, OUTPUT);
pinMode(SwitchPin1, INPUT_PULLUP);
pinMode(SwitchPin2, INPUT_PULLUP);
pinMode(SwitchPin3, INPUT_PULLUP);
pinMode(SwitchPin4, INPUT_PULLUP);
pinMode(SwitchPin5, INPUT_PULLUP);
pinMode(SwitchPin6, INPUT_PULLUP);
pinMode(SwitchPin7, INPUT_PULLUP);
pinMode(SwitchPin8, INPUT_PULLUP);
//During Starting all Relays should TURN OFF
digitalWrite(RelayPin1, toggleState_1);
digitalWrite(RelayPin2, toggleState_2);
digitalWrite(RelayPin3, toggleState_3);
digitalWrite(RelayPin4, toggleState_4);
digitalWrite(RelayPin5, toggleState_5);
digitalWrite(RelayPin6, toggleState_6);
digitalWrite(RelayPin7, toggleState_7);
digitalWrite(RelayPin8, toggleState_8);
WiFi.begin(WIFI_SSID, WIFI_PASS);
timer.setInterval(3000L, checkBlynkStatus); // check if Blynk server is connected every 3 seconds
Blynk.config(AUTH);
}
void loop()
{
if (WiFi.status() != WL_CONNECTED)
{
Serial.println("WiFi Not Connected");
}
else
{
Serial.println("WiFi Connected");
Blynk.run();
}
timer.run(); // Initiates SimpleTimer
if (wifiFlag == 0)
with_internet();
else
without_internet();
}
Enter the following WiFi credential and Authentication token in the code:
#define AUTH "AUTH TOKEN" // Enter Auth Token.
#define WIFI_SSID "WIFI NAME" //Enter Wifi Name
#define WIFI_PASS "WIFI PASSWORD" //Enter wifi Password- Auth Token sent by Blynk at “AUTH TOKEN“
- WiFi Name at “WiFi Name“
- WiFi Password at “WiFi Password”
Then Goto Tools and select the board as “DOIT ESP32 DEVKIT V1” and the proper PORT in Arduino IDE.
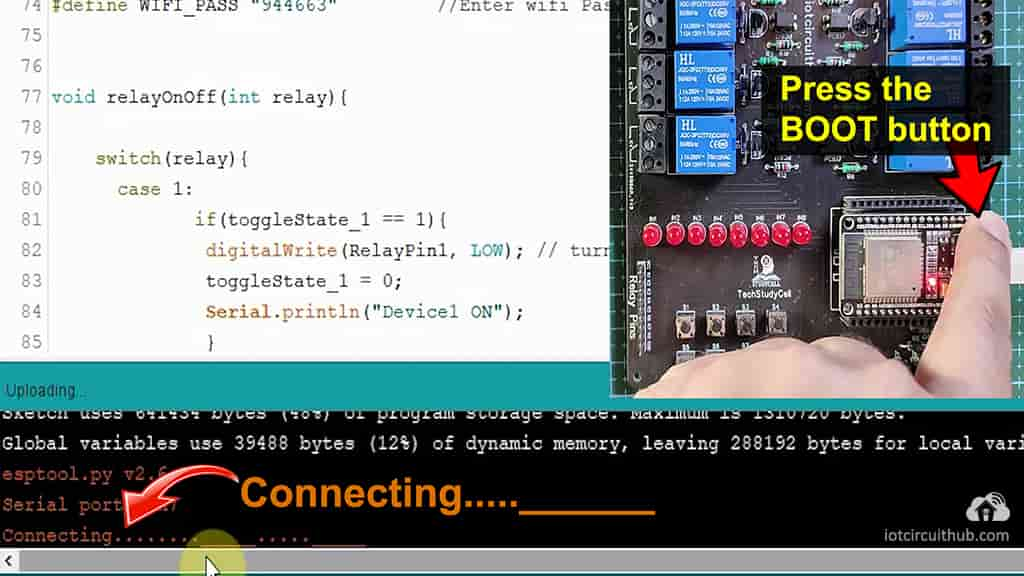
Then click on the upload button to program the ESP32 board.

While uploading the code to ESP32, when you see the “Connecting….___” text, then press the BOOT button of the ESP32.
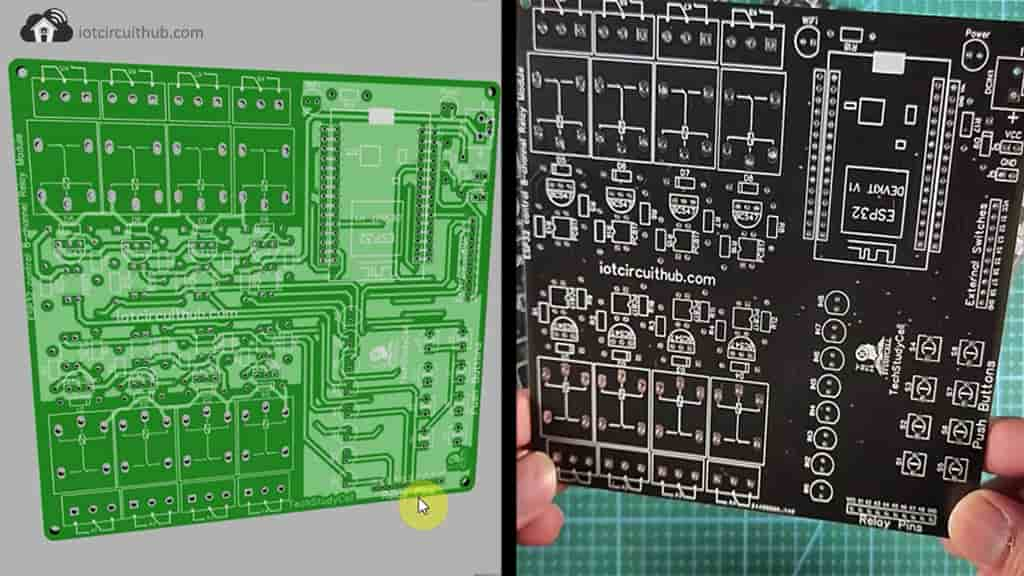
PCB for the ESP32 Projects

To give the project a professional look and make the circuit compact, I have designed a PCB for this ESP32 home automation project.
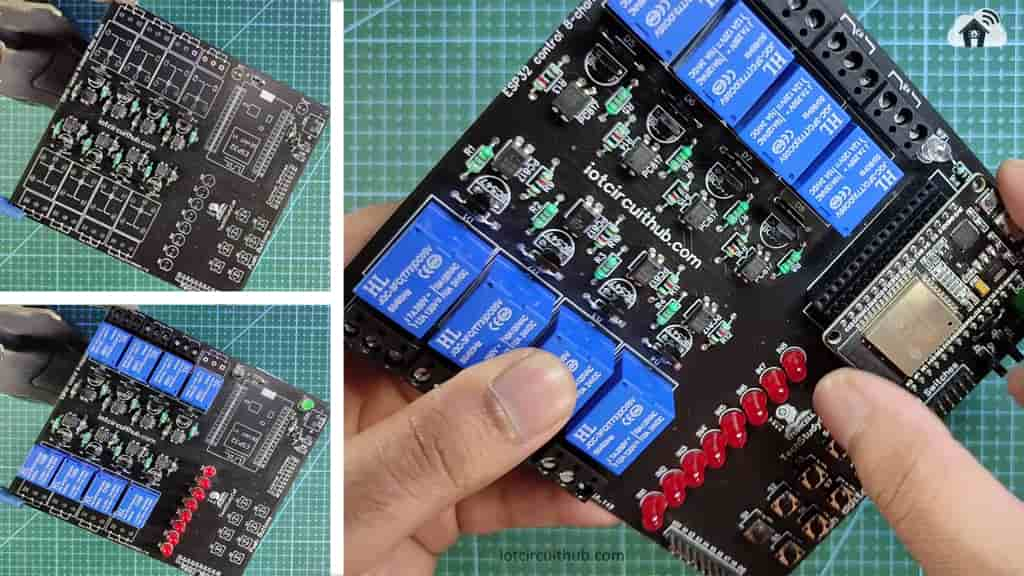
Solder the Components on PCB

Solder all the components as mentioned on the PCB.
Components Required for PCB
- Relays 5v (SPDT) (8 no)
- BC547 Transistors (8 no)
- PC817 Optocuplors (8 no)
- 510-ohm 0.25-watt Resistor (8 no) (R1-R8)
- 1k 0.25-watt Resistors (10 no) (R9-R18)
- LED 5-mm (10 no)
- 1N4007 Diodes (8 no) (D1-D8)
- Push Buttons (8 no)
- Terminal Connectors
- 5V DC supply
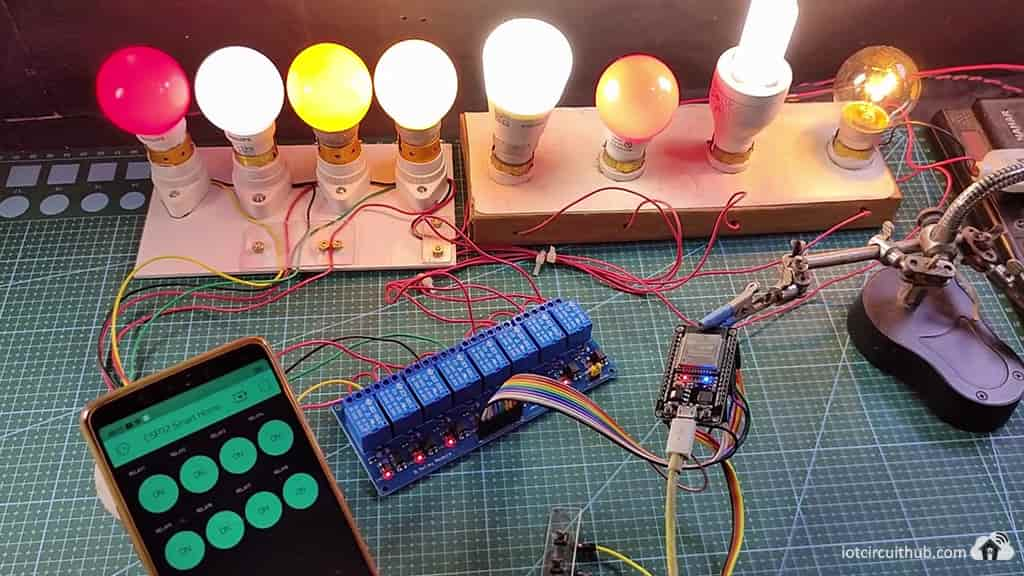
Testing the ESP32 Circuit

After uploading the code, you may check the ESP32 is connected with the WiFi and relays can be controlled from the Blynk App.
Connect Home Appliances with Relays

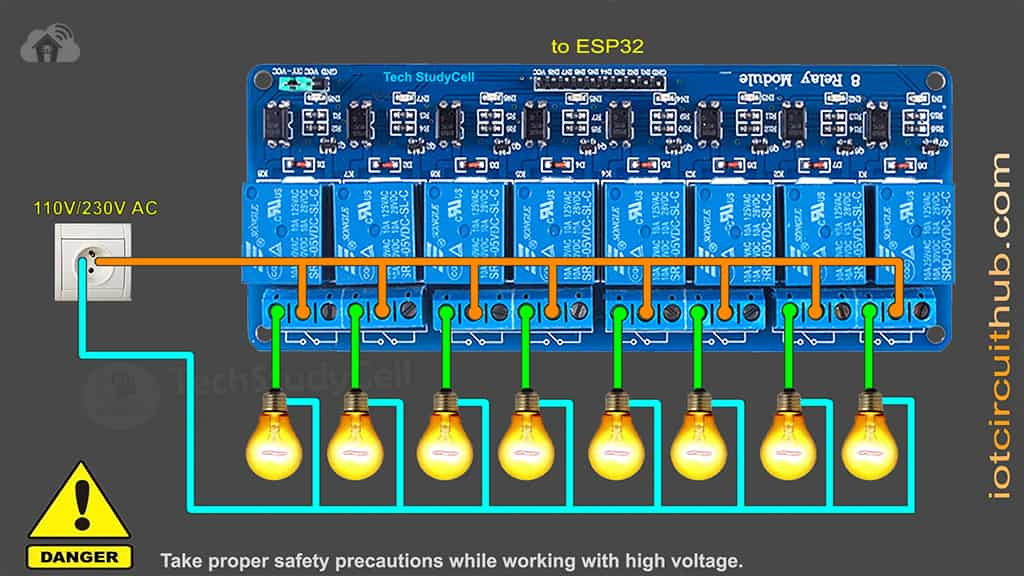
Connect the home appliances with the relay module as per the circuit diagram.
Please take proper safety precaution, while working with high voltage.
Now, turn on the 5V DC supply and 110V/220V AC supply.
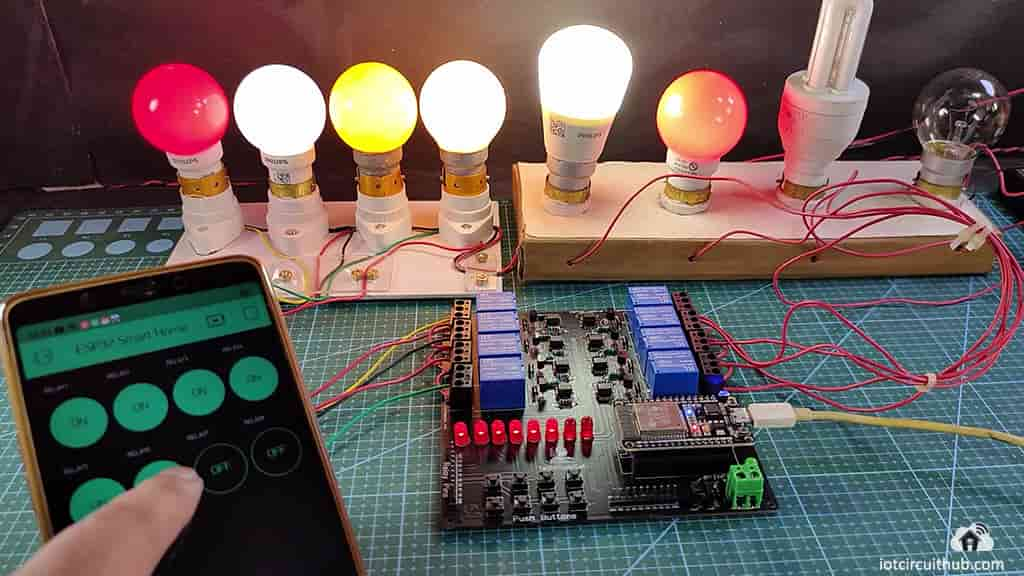
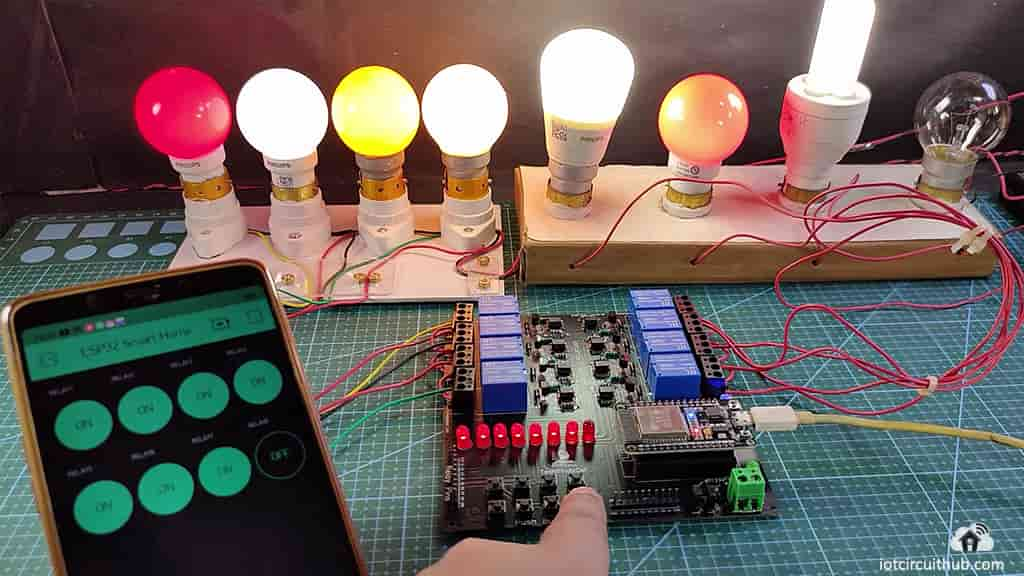
Finally, the ESP32 Smart Home System is ready

Now, you can control all the 8 home appliances in smart way.

I hope you like this Smart house IoT projects idea with the ESP32 and Blynk app.
Click Here for more such ESP32 projects.
Please do share your feedback on this IoT project. Thank you for your time.